Auditoría SEO
En el presente artículo se documenta como realizar una Auditoría SEO completa. Se abordarán todos y cada uno de los procesos, con todo tipo de detalle. En definitiva, una checklist mediante la cual puedas mejorar el posicionamiento en tu web o blog desde el punto de vista técnico del posicionamiento SEO.
Esta lista debe ayudarte a preparar un documento con los pasos para hacer ua auditoría y determinar lo que está penalizando el rendimiento del tráfico orgánico de tú sitio web.
Al final de la auditoría, el objetivo no es escribir un documento que dice lo que está mal. En su lugar, crear un documento que dice lo que hay que hacer para conseguir aperecer más arriba en los resultados de búsqueda ( SERPS ).
- Indexación y Crawleo
- Contenido duplicado
- Rich Snippets o Microformatos
- SEO On page
- Optimización SEO Local
- Optimización SEO Nacional
- Optimización SEO Internacional
- WPO o Performance
- Mobile SEO
- Herramientas SEO para auditorías
- Keyword Research o investigación de palabras clave
- APP indexing | ASO
- AMP - Accelerated Mobile Pages
- Social Media
- Progressive Web Apps
Indexación y Crawleo
En primer lugar, para conocer el estado actual de una web necesitamos conocer si esta es indexada corréctamente, para ello se harían los siguientes pasos:
Ejecuta el comando site:nombredelaweb.com en el buscador.
Comprueba las URLs indexadas en Search Console.
Solicitar las URL's o contenidos existentes en la base de datos, si es posible.
Rastrea con Screaming Frog o cualquier otra herramienta de crawleo el sitio web a analizar.
Una vez se disponga de al menos 2 o 3 fuentes de datos mencionadas, se comprueba si hay una disparidad de datos muy grandes entre el número de URL's reportadas por las fuentes mencionadas anteriormente.
El objetivo aquí es conocer de la totalidad de URL's que queremos posicionar, cuantas hay indexadas, cuantas quedan por indexar y si hay muchas URL's con contenido duplicado cuales tenemos que desindexar, aplicar una etiqueta rel canonical o qué hacer en consecuencia.
Una vez se ha detectado la totalidad de URL's indexadas, para comprobar si el crawleo es correcto por los bots del sitio web analizado, se tienen que evaluar los posibles fallos de servidor que se identifiquen mediante el crawl con Screaming Frog e igualmente los fallos de servidor por parte de Search Console.
No te olvides de analizar estos 10 consejos para indexación y crawleo referentes a aspectos técnicos que tienes que tener en cuenta en una página web. Trata los mismos como una checklist y comprueba que todos y cada uno de ellos está bien implementados.
Errores de Respuesta del servidor
En este proceso, la finalidad es identificar aquellas URL's o secciones de la web donde los crawlers tienen dificultades para acceder o directamente no pueden ni siquiera acceder a rastrear la información.
Las respuestas de servidor estándar que nos podemos encontrar con las diferentes herramientas SEO son:
2xx: Peticiones correctas
200 - OK
3xx: Redirecciones
301 : URL movida de forma permanentemente
302 : URL redireccionada de forma temporal
304 : No modificada
4xx: Errores de respuesta en el lado del cliente
404: Elemento no encontrado
403: Acceso denegado
5xx: Errores de servidor
501 : no implementado
502 : Puerta de enlace no válida
503 : Servicio no Disponible
Esta respuesta del servidor indica que la petición fue recibida correctamente, entendida y aceptada.
Respuesta estándar para indentificar que la respuesta del servidor es correcta.
La página ha sido movida a una nueva dirección de forma temporal o permanente. Es necesario indicar la URL de destino para que el cliente pueda seguir la información. Normalmente se aplica para migraciones y cambios de lugar de la información.
Herramientas para poder validar que las redirecciones se han implemenado corréctamente: httpstatus.io
Consiste en la indicación a los motores de búsqueda que los contenidos de una URL Concretamente deberían ser dirigidas a la URL de destino facilitada.
La especificación HTTP/1.0 (RFC 1945) remite a los buscadores que el cliente realizara una redirección temporal.
En el caso de que aparezcan imágenes o ficheros que se estén cargando en el DOM con esta respuesta de servidor, lo recomendable es que resulvan con respuesta 200 - OK.
Multitud de frameworks que hacen un pre-renderizado del HTML mediante librerias JS, como por ejemplo, Node JS, Backbone, Angular JS, etc, proveen respuestas de servidor 304 a los ficheros estáticos, imágenes, librerias, ficheros CSS, etc.
La respuesta del servidor consiste en que no puede procesarse o encontrarse la información a la cual se ha hecho la petición HTTP.
Error HTTP 404 , remitido como "not found" es un código de estado HTTP donde se indica que el host ha sido incapaz de comunicarse con el servidor, el recurso al que se quiere acceder no existe o se ha sido pedido.
Normalmente este error se remite cuando una URL que ha sido indexada y existe, cuando vuelve a pasar el bot o ha cambiado la misma, o su contenido se ha eliminado, o temporalmente no está publicada, o cualquier otra situación que se pueda dar a nivel de CMS de manera que esa información no se encuentra.
Los crawlers o arañas no puede acceder a la URL analizada. Normalmente, estos errores son notificados en Search Console, herramienta antes conocida como Webmaster Tools.
El servidor ha fallado al intentar completar una petición HTTP o solicitud.
Los códigos de respuesta que comienzan con el dígito "5" indican casos en los cuales el servidor tiene registrado aún antes de servir la solicitud, este es incapaz de ejecutar la petición. Excepto cuando está respondiendo a un método HEAD, el servidor debe incluir una entidad que contenga una explicación de la situación de error, y si es una condición temporal o permanente.
El servidor no soporta alguna funcionalidad necesaria para responder a la solicitud del navegador.
El servidor está actuando de proxy o gateway y ha recibido una respuesta inválida del otro servidor, por lo que no puede responder adecuadamente a la petición del navegador.
El servidor no puede responder a la petición del navegador hya demasiadas concurrentes al servidor o está realizando tareas de mantenimiento.
Errores 404
Para favorecer el crawleo de la web,entre otras herramientas, no encontramos con Broken Link Checker. Una de las tareas que debemos realizar con frecuencia en cualquier página web o Blog es analizar los enlaces rotos para eliminarlos o actualizarlos , realizar redirecciones 301, en caso de que estos hayan cambiado de urls.
La verdad es que este un aspecto muy importante en el posicionamiento web en buscadores y al que quizás no se le dedica el tiempo necesario. EL objetivo en este caso es facilitar que las arañas de los buscadores puedan seguir de enlace en enlace de manera que no haya problemas debido a que no puede encontrar la siguiente URL o contenido a rastrear.
Listado de elementos que tienes que tener en cuenta
- Bloquea las URL's con parámetros
- Bloquea por robots.txt la búsqueda interna
- Minimiza las redirecciones 301
- Simplifica la arquitectura web
- Asegúrate que se indexan las páginas por las que quieres posicionar
- Minimiza la indexación de páginas que no aporten valor
- Genera una estructura jerárquica o de silo
Soft 404 - Errores de crawleo
Esto ocurre cuando se detecta un error 404 a nivel crawleo, pero el servidor responde 200-OK. Sin duda, no es bueno para que los bots puedan rastrear el sitio web.
Ir a checklist Auditoría SEOContenido Duplicado
Como puedes ver en el vídeo, que se ha hecho exclusivamente hablando de contenido duplicado, este es un factor importante a tener en cuenta.
Esto se debe a que cada proceso de eliminación del mismo facilita la adquisición de información por parte de los bots y mejora la crawlabilidad e indexabilidad de la web pues los crawlers no tiene que discernir entre contenidos similares o repetidos en diferentes secciones de la página web.
Igualmente se provee contenido al respecto especificando buenas prácticas seo para ello, Qué hacer para reducir el contenido duplicado.
Existen diferentes modos en los que los motores de búsqueda identifican contenido duplicado en una web, aquí dispones de una amplia lista de optimizaciones SEO Técnicas para identificar el contenido duplicado:
- Una página es 100% idéntica a otra página. Sólo se diferencia la URL.
- Contenido existente en un dominio y en uno o más subdominios
- Una o más páginas con el mismo Tilte
- Una o más páginas con la misma meta description seo
- Trailing slash: diferentes direcciones URL que muestran el mismo contenido:
- Contenidos similares para diferentes audiencias regionales / internacionales que estén escritas en el mismo idioma
- Las URls se provean al navegador sin definir si están bajo www o no
- Parámetros dinámicos en URL
- Las URL's se proveen bajo el protocolo http y https, de manera que se indexan ambas
- Identificadores de sesión
- Páginas en diferentes idiomas con el mismo contenido
- Ejecuta un crawl y detecta el contenido duplicado en Excel
ej: www.ejemplo.com/blog y www.ejemplo.com/blog/
Puedes ver un ejemplo de código para solucionar este problema mediante la modificación del fichero .htaccess para reducir contenido duplicado
Dominio: www.example.com
Dominio: example.com
?parameter=value&otherparam=otherval
Los identificadores de sesión son un creador de contenido duplicado común. Esto ocurre cuando cada usuario que visita un sitio web se le asigna un identificador de sesión diferente que se almacena en la URL.
Puede darse el caso de que en una web multiidioma, aparezcan URL's para diferentes idiomas ( Inglés, Portugés y Español) , pero que por alguna razón las 3 URL's muestran el mismo contenido. Puede ser que no se haya traducido o el gestor de contenidos no funcione corréctamente.
Si no sabes como ejecutar un crawl, puedes obtener más información en el apartado de Herramientas para hacer una Auditoría SEO
Igualmente, para detectar el contenido duplicado en un fichero Excel, aquí tienes un tutorial. De este modo, se puede encontrar contenido que puede que no haya sido indexado, pero que puede ser indexado y por tanto no contribuir al posicionamiento en buscadores.
Soluciones para minimizar el contenido duplicado
- Implementación de redirecciones 301
- Editar los contenidos identificados como duplicados en Search Console
- Identifica el contenido duplicado mediante comandos
- Uso de la etiqueta rel = "canonical"
- Configuración de parámetros dinámicos en Search Console
En caso de migraciones o si se ha reestructurado su sitio, utilizar redirecciones 301 ( "RedirectPermanent") mediante la edición del fichero .htaccess para redireccionar los contenidos que aparezcan en más de un sitio.
Puedes exportar aquellas URL's o contenidos que se hayan detectado como contenido duplicado, ya sea Title duplicados, metadescriptions duplicadas o ambas cosas.

Igualmente puedes identificar aquellas URL's con parámetros dinámicos que estén generando multitud de URL's que muestran el mismo contenido.
Búsqueda de títulos o fragmentos,hay varios operadores de búsqueda que son muy útiles para casos como estos. Si desea desea encontrar todas las direcciones URL de su sitio que contienen la palabra clave de su artículo X, debería escribir la siguiente línea de comandos en el buscador:
site: example.com intitle: "Palabra clave X"
Se mostrarán todas las páginas de la web "example.com" que contienen esa palabra clave X, siendo "X" el término o la keyword que quiera encontrar.
Cuanto más específico seas, más fácil será para los buscadores localizar el contenido duplicado. Se puede utilizar el mismo método para identificar el contenido duplicado en la web. Aquí tienes documentación más detallada con ejemplos.
Puedes encontrar todas la recomendaciones facilitadas como buenas prácticas en la ayuda facilitada para webmasters con el objetivo de reducir el contenido duplicado.
Puedes obtener una visión más detallada para configurar parámetros dinámicos para reducir contenido duplicado
Conclusión: el contenido duplicado se puede reducir y minimizar
El contenido duplicado ocurre en todas las webs. El rankeo en las SERP's podría mejorar con sólo conseguir reducir al máximo la cantidad del mismo.
Microformatos | Rich Snippets
Schema.org es una iniciativa de los principales motores de búsqueda para crear un vocabulario de datos común en el marcado de datos estructurados, más conocidos como Rich Snippets o Resultados enriquecidos. Con ello pretenden crear un estandar que será utilizado por los buscadores para entender mejor la información que se les presenta, y para los webmasters el beneficio de tener reunidos en un sitio web los microformatos que podemos utilizar y que sabemos que los buscadores entenderán.
3 cosas que pone de manifiesto John Mueller:
- Los microformatos tiene que estar corréctamente implementados
- Asegúrate que la implementación del markup tiene sentido
- Es necesario que la web donde se han implementado, tenga una autoridad mínima para poder mostrar los resultados en la SERP's
Con esto queremos decir que si tu web no es una web de recetas de cocina, no implementes el Rich Snippets schema recetas
¿Cuáles son los microformatos más utilizados?
- Artículo
- Breadcrumb
- Eventos
- Organizaciones
- Persona
- Productos
- Recetas
- Opiniones
- Local Business
- Videos
¿Cómo implementar microformatos para conseguir Featured Snippets?
¿Cómo validar microdatos?
Opción 1: utilizar un plugin en WordPress
Aquí tienes 5 plugins para Wordpress que puedes utilizar para implementar microformatos de manera automática en tú web o blog.
Plugin 1: WP Rich Snippets es un plugin para sitios web de reseñas o poner una reseña en google con una gran variedad de opciones para insertar microdatos. Permite personalizar la manera en la que se verán los resultados en las SERP's, al mismo tiempo se podrán gestionar comentarios enviados por los usuarios.
Plugin 2: Schema App Structured Data es un plugin gratuito disponible en el directorio de plugins de WordPress.org. Es una herramienta simple que está diseñado para permitir que propietarios de sitios web de WordPress puedan editar fácilmente los formatos de schema.org analizados en la lista previa directamente, sin tener conocimientos de programación necesarios.
Plugin 3: All In One Schema.org Rich Snippets es uno de los plugins gratuitos más populares dedicadas a la implementación de microformatos en webs, blogs y ecommerce. Este plug-in proporciona una forma rápida de añadir los datos básicos referentes a los Rich Snippets más comunes que hemos analizado.
Plugin 4: Rich Reviews es un plugin gratuito disponible en WordPress.org que hace que la implementación de opiniones con estrellas en su blog un proceso rápido y fácil. Añadir calificaciones de 5 estrellas en cualquier lugar de su sitio web con accesos directos, al mismo tiempo, puedes ver como los resultados de búsqueda muestran fragmentos enriquecidos con sus calificaciones.
Plugin 5: Rich Snippets Plugin for WordPress es un generador de microdatos.Se puede utilizar para crear gran cantidad de los microdatos más comunes, y se puede establecer que sus datos sean visibles o invisibles.
Opción 2: Hacer un desarrollo custom en la plantilla del CMS
Marcar datos mediante código significa implementar en el markup el estándar schema.org, lo que supone la necesidad de un desarrollador web si se quiere incluir en la web o blod (Microdatos o JSON-LD), mediante el código HTML de la página. Es un método sencillo, pero poco práctico para páginas dinámicas que no estén implementadas con plantillas.
Herramienta de pruebas de datos estructurados - Es necesario validar que los microdatos se han implementado de forma adecuada mediante la validación introduciendo la URL en la que se han implementado los microformatos, o mediante el análisis del código HTML.
SEO On-page
SEO onpage es un conjunto de acciones para la optimización en buscadores de páginas web con el fin de conseguir tráfico orgánico, es decir, tráfico desde los motores de búsqueda.
El conjunto de procesos que podemos llevar a cabo va desde cambios o mejoras de HTML, reducir el tiempo de carga o utilizar la keyword apropiada en una metaetiqueta.
A continuación un listado con buenas prácticas seo que puedes aplicar a tu sitio web
Uso de URLs SEO-Friendly
La longitud de URL, cuanto más corta mejor
Utilizar guiones (-) entre las palabras al crear URL's
No utilice guiones bajos (_) en la URL u otros caracteres.
Iniciar el Título con palabras clave
Añadir modificaciones al título de la página
Introduce la keyword en el atributo alt de las imágenes
Provee una variante de la keyword o palabra clave SEO en la etiqueta H1
Evita la canibalización de palabras clave
Introduce en la metadescription los términos de búsqueda por los que quieras rankear
Inserta palabras clave en el atributo "title" de los hipervínculos
Inserta la palabra por la que quieres posicionar en la entradilla del post o artículo
Provee enlaces que favorezcan el interlinkado interno
Inserta enlaces externos a fuentes de información que aporten valor al usuario
No abuses de los anchor text utilizando keyword de concordancia exacta
Enriquece el contenido con imágenes y vídeos - Rich Media
Haz uso de botones sociales para que el contenido pueda ser compartido
Escribe párrafos cortos, expresa ideas claras y sencillas de entender
Implementa Twitter Card y Open Graph
Añade microformatos mediante HTML o JSON para enriquecer el Knowledge Graph
Optimiza el crawl budget
Optimiza el HTML de manera que el markup de la plantilla sea lo más sencilla posible
Inserta variantes del anchor text de los enlaces en el sidebar o barra lateral
Muestra contenido relacionado para que los usuarios aumenten las páginas vistas
Escribe contenido que enganche al usuario para que permanezca más tiempo en página
Implementar el layout de la página de manera que mejore la UX ( Experiencia de usuario )
El diseño tiene que ser moderno y atractivo para el usuario
El contenido se tiene que poder ver bien en todos los dispositivos
Ejecuta el test de usabilidad Mobile para evitar errores en Search Console
Evita la carga de intersticial, no permiten a los bots rastrear bien los contenidos
El tiempo de carga de la página tiene que ser razonable para reducir la tasa de rebote
Evita keyword stuffing o repetición de la palabra clave demasiadas veces
Minimiza el contenido duplicado
Especifica el idioma de la página mediante código HTML
No te olvides de crear un favicon y cargalo en la cabecera
Permite a los usuarios que puedan dejar comentarios y expresar su opinión
Asegúrate que todas las peticiones HTTP al servidor responden 200 - OK
Cambio el sitio web bajo el procolo seguro https
Sitemap XML
- Comprueba que el sitemap solo tiene las URL's por la que quieres posicionar
- Identifica aquellas URL's que no tienen estado 200 - OK y corrígelas
- Analizar si hay más de un sitemap y ten en cuenta los pasos anteriores
Sitemap HTML
Image Sitemap
Vídeo Sitemap
Implementa la etiqueta rel=next/prev en paginaciones
Ten en cuenta que el contenido que ve el usuario es el mismo que pueden encontrar los bots
Publica contenido con muchas palabras, existe una correlación directa. A más contenido mejor rankeo.
Crea contenido haciendo uso de LSI ( Latent Semantic Index)
Haz uso de sinónimos y expresiones con el mismo significado para enriquecer el contenido
Implementa Headings en orden descendente de importancia H1, H2, H3 ... etc
Crear contenido único, que no exista en otro sitio en internet
Carga en primer lugar el HTML y el contenido de la página e intenta carga scripts en el footer
Elige keywords con baja competencia y con volumen medio/alto de búsqueda
Evalua que el código HTML cumple el estándar W3C de usabilidad
No crees doorway pages, no es una buena práctica SEO
Asegúrate de que las imágenes se ven correctamente en todas las páginas
Publica el contenido importante "above the fold" o de manera que el usuario no tenga que hacer scroll para ver la información que está buscando
Define una arquitectura web fácil de rastrear por los crawlers y para el usuario
Nombre del dominio
Se ha declarado en el mundo relacionado con el posicionamiento natural en buscadores que los primeros 3-5 palabras en una URL se les da más peso. Así que crea URL's corta y con la keyword.En otras palabras:Evitar URLs como: ejemplo.com/p=123 o direcciones URL largas: ejemplo.com/14/7/16/seo/como-mejorar-el-posicionamiento-seo-de-una-web
Una longitud de Url demasiado grande no es beneficios para el posicionamiento en los motores de búsqueda. Puedes ver este contenido de Backlinko donde demuestra como la generación de URL's cortas, separadas por guiones y que contengan las palabras clave de la entidad que se quiera posicionar son una buena estrategia para que los buscadores rastreen, puedan indexar y posteriormente rankear los contenidos.
El título es uno de los factores más importantes del SEO on-page. En general, cuanto más cerca esté la keyword del comienzo del título, más peso tendrá en los buscadores.
El uso de modificadores como "mejor", "guía" y "revisión" puede ayudar a clasificar páginas de categoría de contenidos específicos de un año o una categoría determinada para las palabras clave por las que se quiere posicionar. El objetivo es generar un cluster de datos o información relacionado con la temática de la página.
Recuerda que el atributo "alt" en las imágenes es una recomendación para posicionar en buscadores ampliamente utilizada pues, no solo favorece el posicionamiento, sino que indirectamente afecta a la accesibilidad de la web.
<img src="nombre-imagen.jpg" alt="Introducir palabras clave" title="incluir keywords" >La etiqueta H1 normalmente equivale a la "etiqueta de titular". La mayor parte de los CMS (como WordPress, Drupal, Prestashop, etc ) añaden automáticamente la etiqueta H1 para el título dependiendo de cómo esté implementado el Theme.
Canibalización de keywords significa que un sitio web tiene varias páginas que están utilizando la misma palabra clave.
Cuando esto ocurre, se genera confusión en las arñas que rastrean las webs y afecta negativamente a los motores de búsqueda, y lo más importante, no prevees información única a los usuarios.
Para identificar la canibalización, se puede crear un índice de palabras clave asignado a cada página del sitio. Cuando se identifican las duplicidades (es decir, múltiples URL's asociadas a una determinada palabra clave), se puede generar una estrategia de contenidos con contenidos semántico único para cada URL.
Igualmente, insertar términos relacionados o palabras cuyo significado sea parecido. Utiliza términos de búsqueda que amplien el rango, semánticamente hablando, mediante sinónimos o expresiones que tengas el mismo significado.
Utiliza el atributo "title" de los hipervínculos para añadir información extra a los buscadores, tanto por palabras clave concretas, como long tail. De esto modo, puedes pujar por más términos de búsqueda a la hora de rankear una web.
Código ejemplo:
<a href="http://ejemplo.com/categoria/pais/articulo-del-blog/index.html"
title="insertar keywords en title mejora el SEO">
Introduce palabras clave en el title para mejorar posicionamiento
</a>Una técnica de copywriting ampliamente utilizada es insertar la keyword y remarcar en la entradilla el uso de la misma con una combinación semántica que no sea igual que la que se ha introducido en el Title, el H1 y la metadescription.
Esta estrategia de crear enlaces a contenidos relacionados, no solo favorece el crawleo, sino que además aporta información al usuario. Otro beneficio indirecto es que se facilita indirectamente al bot pues se provee información semántica que ayuda a discernir los contenidos dentro de una web.
Aquí tienes un artículo donde John Mueller lo deja claro, que no favorece al SEO, pero ayuda a los usuarios, lo que ayuda a generar una mejor experiencia de usuario o UX del sitio web.
Con ello se pretende evitar hacer keyword stuffing con enlaces apuntando a una web, o incluso dentro de la propia web.Utilizar keywords de concordancia amplia para posicionar por keywords long tail. Esto supone utilizar combinación de keyrods con 3 o más palabras.
Aporta valor añadiendo imágenes y vídeos que puedan informar al usuario, mostrar contenido original y ofrece un punto de vista diferente a otras webs de la competencia, esto otorgará un valor único que puede ser capturado por los motores de búsqueda y puede producir un resultado beneficioso en la imagen de marca o Branding.
No solo beneficia al SEO pues podrás conseguir señales sociales de los usuarios que compartan tus contenidos. Indirectamente, estas haciendo crecer tú marca en Internet.
Existen numerosas técnicas de copywriting haciendo los contenidos atractivos y originales para el usuario. Si escribes con párrafos muy grandes la gente no los leerá. De todos modos en Internet la gente no lee, rastrear y echa un vistazo. Así que no generes parrafadas enormes sino los usuarios se marcharán de la web en un breve espacio de tiempo.
Aquí tienes un enlace a un tutorial para implementar tanto Twitter Card como Open Graph Tutorial implementar Twitter Card y la twitter card validator. Igualmente, los metadatos correspondientes al Knowledge Graph es recomendable que se implementen, aquí tienes un Tutorial implementar Open Graph. Igualmente, una vez implementada la mejora, es necesario validar los datos, para ello, aquí tienes el validador open graph.
Puedes implementar microformatos en HTML o JSON, aquí tienes tutoriales.
No olvides validar los Rich Snippets con la herramienta facilitada para validar schema.org.
Aquí tienes una presentación donde se explica como optimizar el crawl budget y hacer que los bots rastreen las páginas de forma más eficiente.
En este caso, además de que el Diseño sea pulcro y atractivo al usuario, el maquetador debe haber implementado una plantilla sencila en HTML para que tenga el menor código posible. Esto reducirá los elementos cargados en el DOM, lo cual afecta al tiempo de carga y el tiempo de procesamiento de datos por parte de los bots.
Utilizar variantes de los textos anclas para posicionar por más términos de búsqueda. Realiza esta estrategia SEO tanto para enlaces internos como externos. Diversifica las palabras por las que pujas.
Al proveer contenido relacionado, facilitas que los usuarios permanezcan más tiempo en página y visiten más páginas. Es una práctiva recomendada por la comunidad SEO.
Relacionado con el punto anterior, engancha al usuario para que pase más tiempo consumiendo información de tú página.
Todo está relacionado, y el diseño no lo es menos. Estructura la información y presentala de manera que no consuma tiempo en pensar el usuario sobre donde tiene que hacer click para encontrar lo que busca.
Si la página web que has encontrado tras hacer una búsqueda en cualquier buscador, u otro buscador, y te aparece una web con el diseño de los años 90, lo más probable es que no la puedas ver en ningún dispositivo móvil y que por tanto no te resulte atractiva e inspire desconfianza.
Al hilo del último punto visto, con la cantidad de móviles y Tablets que hay en el mercado, si tú página web no se puede ver corréctamente bien en todos los dispositivos, es probable que no tengas un buen posicionamiento.
Para solucionar los problemas que se puedan ocasionar en referencia a los 2 puntos anteriores, puedes validar la usabilidad de tú página web con la herramienta siguiente: Validar la usabilidad del móvil para mejorar el SEO
Si al cargar una web, lo primero que te aparece es un intersticial o un pop up, no le estás haciendo ningún favor al posicionamiento de tú web. Es una recomendación SEO no cargar tampoco javascript intrusivos o que se carguen antes en el DOM que el código HTML.
Numerosas investigaciones establecen que a partir de 3 segundos de tiempo de carga de una web, aumentan las posibilidades de que este deje la misma y vuelva a hacer una búsqueda o visite otra web.
Esta práctica no solo no es White Hat, sino que cada vez más tiene poco efecto sobre el posicionamiento. Utiliza contenidos y expresiones con significados similares que puedan sustituir la palabra clave.
Pues ves con más detalle todos los puntos referentes a como poder minimizar el contenido duplicado de una web, en unos de los apartados del menú de este documento sobre cómo hacer una Auditoría SEO.
Depende de si se va a implementar una Estrategia SEO Nacional o SEO Internacional, haz click para ver detalladamente ambos casos en la Auditoría SEO Técnica que estamos analizando.
Crea un favicon e incluye el mismo en la cabecera de cada página. Los buscadores identificarán a tu web respecto a otras y lo asociará a la marca. Existe controversia en este aspecto sobre si mejora o no el SEO de una web.
<link rel="icon" type="image/x-icon" href="http://example.com/favicon.ico" />
<link rel="icon" type="image/png" href="http://example.com/favicon.png" />
<link rel="icon" type="image/gif" href="http://example.com/favicon.gif" />
De esta manera enriquecen el contenido, es decir, crean contenido de forma indirecta. No solo beneficia esto a las interacciones sociales, sino que se crear contenido de forma auotmática sin tener que emplear recursos. Sin duda es una mejora SEO que todo el mundo intenta aplicar.
Si todos los ficheros que se cargan en el navegador tienen la respuesta del servidor 200-OK, esto favorecerá inderectamente al crawleo, debido a que no tendrán problemas en rastrear los mismos y por tanto al consumir menos recursos, esto favorecerá que los bots puedan rastrear más información en el mismo tiempo o con el mismo crawl budget que se les adjudique.
Puede ser que sea obvio,pero se anunció que considera que tengas el sitio web bajo el protocolo https es un factor de rankeo, por tanto es una mejora a tener en cuenta.
Si un sitio no es seguro, esta es una de las primeras cosas que se pueden implementar. Hay que tener en cuenta que es necesario gestionar bien el proceso de migración, aunque aparecerán contratiempos no son tan comunes como lo eran antes, y no tienden a durar mucho tiempo, si no hay muchos cambios de URL y las redirecciones se implementan corréctamente.
Si no sabes como hacer un sitemap, estas son los puntos básicos sobre los que tienes que prestar atención para comprobar que el Sitempa XML está bien implementado:
Aquí tienes un vídeo donde se aconseja utilizar Sitemap HTML, para crawlear la web y para proveer a los usuarios. El propio Matt Cutts aconseja primero implementar Sitemap HTML en lugar de Sitemap XML pues beneficia tanto a los bots, como a los usuarios.
El objetivo que se pretende al posicionar las imágenes es el mismo que para la web: ofrecer resultados de búsqueda a los usuarios de forma que sea mejor y tenga más relevancia respecto a la competencia. Prácticas recomendadas para que la probabilidad de que sus imágenes aparezcan en los resultados de búsqueda será mayor.Image Sitemap
Los sitemaps de vídeo son una alternativa para aportar más información a los buscadores, de manera que encuentre esta información sobre todo el contenido audiovisual de tu sitio. Si se mejora la visibilidad del contenido de vídeo, de manera que los crawlers pueden encontrar esta información, puedes mejorar la visibilidad del sitio en los resultados de búsqueda, lo que hará más probable que aparezcas en los resultados cuando un usuario haga una búsqueda.
Para reducir el contenido duplicado y mejorar la crawlabilidad e indexación, puedes utilizar los elementos de vinculación HTML rel="next" y rel="prev".
De esto modo, puedes indicar la interconexión entre las direcciones URL de los componentes de un conjunto de elementos paginados.
Evita la indexación de páginas de listados, paginaciones, filtros, ordenaciones y todo tipo de filtrados de contenidos que generen URL's automáticas.
<link rel="prev" href="http://www.example.com/article?story=abc&page=2" /><link rel="next" href="http://www.example.com/article?story=abc&page=4" />Para ello, puedes deshabilitar los ficheros CSS para ver si el contenido que se ve sin hojas de estilos es el mismo que se ve con las hojas de estilos activas. Puedes ver cómo hacer esto en este artículo, desplázate hasta el último truco SEO.
Ten en cuenta que si vas a competir con un artículo de 400 palabras en un mar de contenidos en Internet, las posibilidades de que estés bien posicionado son mínimas. El objetivo es crear una gran contenido, no solo en cantidad, sino en calidad.
Indexación semántica latente o búsquedas de palabras clave que se acercan a una colección de documentos que contiene una palabra dada. Creamos un conjunto de resultados mirando a través de cada documento a su vez para determinadas palabras clave y frases, dejando a un lado cualquier documento que no las contienen, y ordenando el resto basado en algún sistema de clasificación.
Enriquece semánticamente el contenido de la web de manera que las propabilidades vayan a tú favor a la hora de competir por términos por los que otras webs producen contenido.
A nivel de código, es importante que los elementos que actual como encabezados en el contenido estén implementados de manera que muestren el contenido más importante inicialmente y el resto de elementos vayan mostrando el contenido de manera que se le otorgue una importancia relativa dentro del documento.
Provee información que nadie tenga, haz blogging sobre una temática que no se haya creado antes, o publica un análisis en el nicho de mercado que eres especialista. Algún valor añadido o cosa diferente tendrás que aportar, sino el resultado será mínimo pues tendrás que competir con miles de personas en Internet.
El objetivo de esta medida es que el crawler, al rastrear la web, pueda encontrar la información lo más facilmente posible, de manera que no tenga impedimentos por parte de ficheros javascripts y así pueda encontrar las información fácilmente.
<link rel="dns-prefetch" href="//ejemplo.es">Esto favorecerá que el posicionamiento sea más fácil, pues la competencia será menor. Los buscadores encontrarán palabras, expresiones, que no existan en otras webs o si existen será por long tail keywords o palabras clave con más de 3 o 4 palabras en la búsqueda.
Puedes comprobar los errores que cumple la web en relación a como está implementado el código. Los errores de codificación, tanto para HTML 4 como para HTML 5 son comunes. Igualmente para las implementaciones en CSS. Puedes validar que tú web cumple el estándar W3C en esta web:Validador W3C
Recomendaciones donde se aclara el por qué no crear doorway pages Doorway pages no es una buena práctica White Hat SEO. Además de esto, desde hace muchos años Matt Cutts ya recomendaba no ejecutar estas estrategias La creación de doorway pages no son recomendables para posicionar en buscadores.
Doorway pages, también se conocen como "páginas puertas" en castellano, si haces una búsqueda por ambos términos en cualquier buscador conocido seguramente busques información más detallada al respecto.
Intenta que todas las imágenes del sitio web se ven corréctamente, no solo lo afecta negativamente a que los bots no puedan rastrear estas, sino que los usuarios tendrán una mala experiencia al esperar una imagen que pueda ilustrarlos en base al contenido que están consumiendo.
Diseña la web de manera que el usuario pueda ver la información fácilmente al cargar la web, que no tenga que pensar para interactuar, hacer click, scroll, etc para poder ver la información.
Analiza antes de empezar de definir una arquitectura lógica para que el sitio web sea accesible y los usuarios en solo 3 clics puedan tener fácil acceso a cualquier sección de la web. Si no se puede llegar a una página con 3 interactuaciones de ratón, considera modificar la navegación del sitio.
La extensión es un factor importante si quieres llevar una estrategia para posicionar tráfico orgánico nacional o una estrategia de posicionamiento orgánico Internacional. Hay numerosas extensiones de dominio.Si quieres posicionar una web o blog en la península Ibérica, lo mejor será que registres un dominio “.es”. Por otro lado, si por quieres vender productos en otro país del mundo deberías tener un nombre del tipo “tudominio.com”. La extensión de dominio ayuda a posicionar para el país de la extensión, siendo el .com el dominio universal (.com de comercial) para todos ellos.
Optimizacion estrategia SEO local
Implementar el microformato microformato Local Business
Optimización para buscadores JSON-ld Local Business
Otra alternativa de la implementación en código es mediante Local Business JSON-LD. Por otro lado, aquí tienes un generador de Rich Snippets Local Business, Product, Person, Event, Organization y Website JSON-LD Schema Generador para SEO
Configurar Administrador de Perfiles de Empresa de Google
- La web será más fácil de encontrar en los resultados de búsqueda geolocalizadas
- Se facilita que los motores de búsqueda puedan proveer la información a los usuarios que están buscando servicios cerca de donde se encuentran
- Facilita encontrar la información en dispositivos móviles para servicios cercanos a la zona donde se encuentra el usuario
- Esta estrategia mejora la experiencia de usuario ante una búsqueda local
- Facilita que los usuarios, y potenciales clientes, puedan encontrar más fácilmente tú negocio.
- Provee a los buscadores información crucial del negocio para que puedan localizarlo como la dirección, teléfono, email, código postal, ciudad, tipo de negocio, etc
- Aparacer más arriba en los resultado de búsqueda en referencia a la competencia local
- Visibilidad de marca ante una búsqueda de un servicio local o cerca de la zona donde se encuentren los usuarios
- Reputación de marca
- Imagen y Branding
- Potencia las reviews de tu cuenta para potenciar tú empresa
- Elige las categorías correspondientes a tu negocio en la generación del perfil de Administrador de Perfiles de Empresa de Google
- Genera un perfil completo con imágenes de tú oficina o tienda
- Provee el horario de apertura de tú negocio
- Llamada a la acción
- Añadir su ciudad / localidad, además de una palabra clave relevante, en el Title de la página.
- Insertar pueblo / barrio, además de una keyword, en el H1 de la página.
- Incluir distrito / región, y términos relacionados relevantes, dentro de la URL de su página.
- Proveer su zona / región, en el contenido de la página donde provea los datos de contacto del negocio.
- Mostrar el nombre de su provincia / región, además de palabras relacionadas con su barrio o localidad, en los atributos alt de la imagenes.
- Insertar un mapa con la dirección de su empresa en la página de contacto.
- Porcentaje de clicks en los resultados de búsqueda
- Relevancia de palabras clave asociada al contenidos del dominio
- Calidad / Autoridad de enlaces entrantes
- El producto o servicio corresponde con la palabra clave en la página de aterrizaje.
- Autoridad de la página web
Dispones de un generador del microformato Local Business mediante implementación en el markup Local Business Schema (NAP)
Esta mejora para posicionar en buscadores está pensada para un negocio físico en particular o sucursal de una organización.
El motor de búsqueda podrá procesar el código tras crawlear la web y después de un período de tiempo, la página de resultados del motor de búsqueda de los usuarios que realizan una "búsqueda de marca" proporcionará la información acerca del negocio.
Es importante que esta información se presenta generalmente sólo para los usuarios que están realizando la búsqueda dentro de su área geográfica. De ahí el hecho de proveer información relacionada con la zona donde esté ubicado el mismo.
Recuerda validar la implementación de microformatos con la herramienta que que se facilita: Validador de schema o microformatos
Esta herramienta es una plataforma que permite aunar los datos de tu negocio en una sola cuenta de correo. Fusiona toda la información de las páginas de los diferentes servicios online, de manera que muestra en las SERP's la ubicación de tú negocio, dirección, reviews, imágenes, enlace a la web, etc.
Aquellas empresas que, debido a su modelo de negocio, tengan que montar una estrategia SEO local se les recomendaría implementar estas optimizaciones SEO con el fin de conseguir los siguientes beneficios:
Necesitamos una llamada fuerte y clara para los usuarios. Queremos permitir a la gente ponerse en contacto a través de redes sociales, email o la opción que mejor se adapte a ellos.De este modo, es necesario que un número de teléfono, dirección y todas las opciones posibls de contacto con los negocios locales esté disponible.
Otras mejoras:
Bastante fácil de optimizar, es necesario incluir la ciudad, provincia o localidad en el Title complementando estas con el servicio que la empresa ofrece o la keyword por la que se quiere posicionar.
Esto pone de manifiesto la importancia de la relevancia del título bien optimizado, complementado con información en la metadescripción
Puede ser que sea un reto hacer todo el dominio relevante para las palabras clave que quieres posicionar para una sola página de destino.
Si tienes una empresa con varias ubicaciones y con páginas separadas para cada ubicación, sería recomendable crear una landing page para cada una de ellas.
El objetivo es crear un vínculo entre el servicio,la ubicación de los usuarios y el motor de búsqueda.
Si existe unvínculo local de sitios webs como Yelp o Páginas amarillas, se deben crear enlaces a la página local de aterrizaje. Esto sólo se hace más fácil cuando esas páginas de destino son de una calidad determinada.
Ni que decir tiene que esto es una obviedad, y la página debe utilizar en el snippet los términos por los que se quiere posicionar.
La autoridad será heredada desde el sitio web, pero a menudo se necesita una ayuda de enlaces directos a la página para ayudarla a rankear.
Optimizacion estrategia SEO nacional
Proporcionar esta información asegurará a los bots que, al rastrear el contenido, proporcionará información de forma más exhaustiva sobre el idioma por defecto del documento utilizando el atributo LANG en el elemento HTML.
Utilice el código de dos letras apropiado para definir el idioma, como "es-ES" para castellano y concrétamente para el país España.
<!DOCTYPE html>
<html lang="es-ES">
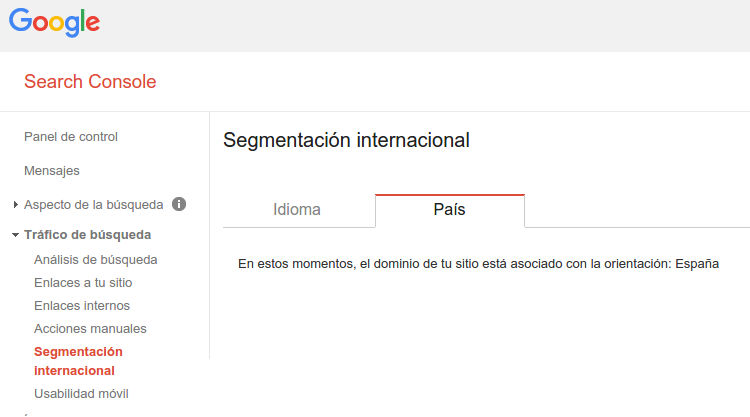
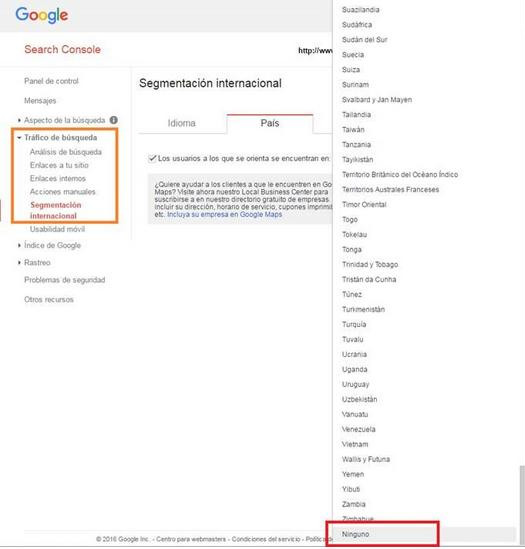
La segmentación del país target en Search Console es una señal importante para los buscadores, pues la herramienta gratuita que facilita reporta información valiosa para el posicionamiento natural en buscadores.

Optimizacion estrategia SEO internacional
En el caso de que los contenidos que se crean o el público al que se quiera llegar no se concentra en un solo país, se pueden ejecutar una serie de mejoras de código y configuración de manera que facilitamos a los bots el target al que queremos llegar con la información que se provee.
<!DOCTYPE html>
<html lang="es">
Cómo configurar Search Console para mejorar el SEO mediante una estrategia Internacional, se puede ejecutar mediante este manual Segmentación internacional SEO en Search Console.

Para complementar la estrategia internacional cuando el alcance de los contenidos es en varios idiomas,se hace necesaria la implementación de una mejora de código de manera que se provea a los motores de búsqueda aquellas URL's en las existe el contenido en un idioma diferente.
Esto se consigue proveyendo mediante la etiqueta hreflang las fuentes de datos de manera que si un usuario hace un búsqueda en un idioma diferente se pueda disponer o no de datos para proveer en la lengua en la que se haya llevado a cabo la búsqueda.
Dispones de un vídeo explicativo y ejemplo de código hreflang en la documentación oficial.
Algunas cosas que tienes que tener en cuenta a la hora de empezar una Estrategia SEO Internacional:
Objetivo del país o idioma sobre el que se quiere posicionar
ccTLD (country code Top Level Domain) o o dominios de primer nivel de código de país, lista completa
Metaetiequeta de idioma
Dirección IP y localización del servidor del proveedor de hosting
WPO o Performance
En esta sección de la Auditoría SEO se enumeran los puntos que hay que tener en cuenta a la hora de comprobar que el rendimiento o el tiempo de carga de la web es competitivo respecto al resto de webs de la competencia.
El objetivo es proveer una buena experiencia de usuario haciendo que la página cargue en un tiempo razonable, tanto en dispositivo móvil o Tablet como en Desktop.
Para conseguir este resultado, se recomienda supervisar todas las mejoras técnicas propuestas y aplicar aquellas que el proyecto permita. No se pueden aplicar todas las mejoras en todas las webs, blogs o proyectos pues existen restricciones técnicas, de seguridad etc que hacen imposible implementar todo.
Habilitar el protocolo de comunicación Keep Alive
Si tiene acceso al archivo .htaccess, puede agregar el código siguiente en el archivo. El programa permite mantener abierta la conexión con el servidor para descargar los ficheros de una vez, no en paralelo.
Con el fin de poder visualziar las páginas web el navegador hace una petición HTTP a un servidor web. En ese proceso de comunicación en el que el navegador solicita un archivo y el servidor web carga o no el mismo.
<ifModule mod_headers.c>Header set Connection keep-alive</ifModule>El navegador obtiene el archivo HTML y lo lee. El navegador solicitará otros ficheros, como las referencias HTML o CSS, javascript e imágenes.
Las páginas web son a menudo una colección de muchos archivos y si una nueva conexión tiene que ser abierta para cad apetición podría tomar mucho más tiempo para mostrar los contenidos.
Al mantener habilitado este proceso disminuye el tiempo que se tarda en descargar los recursos del servidor de la página.
Keep-alive debe estar habilitado automáticamente con cada nueva instalación Apache, la cual es por lo general en un servidor Unix (Linux).
El siguiente código es el que se debe insertar en el fichero de configuración del servidor con el que se trabaje.
#
# KeepAlive: Whether or not to allow persistent connections (more than
# one request per connection). Set to "Off" to deactivate.
#
KeepAlive On
#
# MaxKeepAliveRequests: The maximum number of requests to allow
# during a persistent connection. Set to 0 to allow an unlimited amount.
# We recommend you leave this number high, for maximum performance.
#
MaxKeepAliveRequests 100
#
# KeepAliveTimeout: Number of seconds to wait for the next request from the
# same client on the same connection.
#
KeepAliveTimeout 100
Optimizar imágenes reduciendo el tamaño
Al minimizar el tamaño de las imágenes el peso de la web disminuye y se carga antes en el navegador. Igualmente, al ser menor el número de ficheros que tiene que procesar el crawler, se aumenta la memoria disponible para rastrear otros contenidos de la página.
Evitar redirecciones masivas
Al facilitar el acceso a los bots minimizando el número de redirecciones, ya sea 301( permanentes ) o 302 ( temporales) se focalizan los recursos de manera que no se despedicia memoria en desplazarse de una página a otra.
Especificar el tiempo de la memoria caché del navegador
Es recomendable que se aplique a todos los recursos estáticos, es decir, aquellas imágenes, ficheros JS y CSS, y otros ficheros como archivos PDF, etc. Con ello lo que se consigue es reducir el número de bytes descargados por petición HTTP.
Dar prioridad en la carga en el DOM al contenido por el que quieres posicionar
Mediante javascript se puede modificar el orden de la carga de los ficheros en el DOM, de este modo si la web está implementada con un framework que haga la precarga del HTML mediante JS se puede proveer a las arañas o crawlers inicialmente el contenido con HTML y posteriormente cargas los ficheros que no aportan valor al posicionamiento en buscadores.
Reducir el tamaño de ficheros CSS , JS y HTML
Al reducir el tamaño de los ficheros son necesarios menos recursos para poder encontrar toda la información que hay en la web, de este modo, cuanto menos tiempo tarde la máquina en encontrar la información del site, mejor será vista por parte de los diferentes algoritmos que evalúan el SEO de una web.
Evitar @import de CSS
Indirectamente se reduce el número de peticiones HTTP que se hacen al servidor pues la funcionalidad consiste en hacer llamadas a otras hojas de estilos, ficheros CSS, dentro de la web. Lo óptimo es unificar todo el código en un solo fichero.
Elimina CSS sin usar
La eliminación de código en las hojas de estilo que no sean utilizadas evitan la descarga de bytes innecesarios por parte de los bots y permiten que el navegador presente los datos al usuario más rápidamente.
Es recomendalbe el uso de un preprocesador de CSS
El uso de preprocesadores CSS ayuda a la generación de código CSS optimizado. Los diferentes frameworks como SASS , MENOS , Stylus , Mito optimizan el código de manera que ante un proyecto de dimensiones considerables, el tamaño de los ficheros de hojas de estilos disminuye.
Combinar las imágenes usando sprites codificados en Base64
Para cargar varias imágenes dinámicamente donde no es factible generar CSS Sprites, puedes convertir las imágenes a los datos URI / codificación Base64 y la transferencia de un lote utilizando texto o en formato JSON.De esta forma, se minimiza el número de peticiones HTTP.
ejemplo de código JSON en lote de imágenes codificadas en base64:[ { "id" : 1 , "url" : "..." "base64" : "data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSK..." }, { "id" : 2 , "url" : "..." , "base64" : "data:image/gif;base64,ASDFSDGFERWEWFCVDFGERWEGD..." }, { "id" : 3 , "url" : "..." , "base64" : "data:image/gif;base64,SDFASRWEFSDFSAWRFSDGFSDDF..." } ]
Reducir el número de peticiones que reporten error de servidor 404
Esta medida va en la línea de facilitar el crawleo. Si tiene que emplear mucho tiempo en rastrear páginas cuya respuesta no es 200 - OK sino errores 404, no puede obtener información de páginas donde aparezca contenido. Consecuentemente, es más dificil que la máquina encuentre palabras por las que posicionar.
Si se desperdicia el "crawl budget" en rastrear páginas donde los bots no encuentran información, dificilmente se puede aportar nueva información para rankear.
Reducir al máximo el número de redirecciones 301 entre contenidos internos para facilitar el crawleo sin perder crawlbudget
En la medida que exista un menor número de redirecciones 301 entre páginas dentro de la misma web, ya sea por cambios de URL's, cambios técnicos o cualquier otra implementación, los bots tendrán que consumir menos recursos en encontrar información que estarían perdiendo en el caso de un número de redirecciones considerable.
Minimizar el uso de AJAX
Como bien sabrás, en Octubre de 2015 se lanzó un comunicado oficial por parte de No se recomienda el uso de AJAX.
Optimizar el código HTML en Wordpress
Implementa este código en el fichero functions.php del tema que estes utilizando para Wordpress y eliminar HTML y etiquetas sin valor para el posicionamiento en buscadores
// optimizacion wordpress - delete html trush remove_action( 'wp_head', 'wp_generator' ) ; remove_action( 'wp_head', 'noindex', 1 ) ; remove_action( 'wp_head', 'wlwmanifest_link' ) ; remove_action( 'wp_head', 'rsd_link' ) ; remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); add_filter( 'pre_comment_content', 'wp_specialchars' ); //Disallow html in commentsç remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );
Minimizar el número de elementos que se cargan en el DOM
Esta medida está relacionada con el performance en el sentido de minimizar la carga de elementos redundantes o contenidos que se pueden simplificar a la hora de generar el layout mediante HTML, carga de ficheros JS, etc. El objetivo es simplicar la web de manera que sea lo más libiana posible.Aquí tienes un ejemplo de código para reducir elementos en el DOM
Utiliza un icono favicon lo más pequeño posible en tamaño y que se pueda cachear
Favicon es un icono de 16X16 píxeles que aparece junto al nombre de una página web, y que nos indica en todo momento en qué página estamos. Es un signo de identidad corporativa diferenciador de una página web.
Existen varios debates en Internet sobre si el favicon afecta al posicionamiento, por ejemplo en este hilo en Quora debaten sobre si hay un beneficio SEO por tener favicon en la web
Servir imágenes escaladas, es decir, con el mismo tamaño que se van a ver en el navegador
De manera resumida, el objetivo es implementar una mejora en CSS para que cuando la imagen se cargue en el navegador, se provean las dimensiones de alto y ancho mediante hoja de estilos.
De esta manera, el navegador tiene que procesar menos información en referencia a las dimensiones de la imagen pues ya vienen facilitadas en código, aquí tienes información para saber qué tienes que hacer para servir imágenes escaladas.
Quitar el JavaScript que bloquea la visualización de contenido
Como bien sabes, en el header se cargan los ficheros CSS y JS básicos y necesarios para que se pueda visualizar la web. Dicho esto, alterando mediante javascript código, puedes retrasar la carga de pop-ups o elementos bloqueantes que aparezcan y que impidan o dificulten el acceso a los crawlers.
Eliminación de emoji CSS & JS de Wordpress
/*Eliminar scripts y css de Wordpress*/ remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' );
Puedes eliminar los ficheros CSS y JS que Wordpress genera automáticamente referentes a emoji, no aportan nada al posicionamiento en motores de búsqueda y ensucian el HTML. Solo hay que introducir el código que aparece arriba en el fichero functions.php del theme de Wordpress que se utilice.
Usar javascript asíncrono, también conocido como renderizado inlining
Javascript asíncrono significa que no empiezan a cargarse estos ficheros hasta que no han terminado de cargarse el HTML, CSS, imágenes y otros elementos donde es necesaria un carga síncrona de los mismos para poder ver la web corréctamente.
Lo que se pretende conseguir con esta medida es reducir el tiempo de carga de una web. Un CDN es una red de entrega de contenidos. En resumidas cuentas es un proveedor que sirve las imágenes, u otros ficheros, de forma más rápida. La razón es que los servidores son normalmente muy potentes, con lo que se reduce el tiempo de respuesta de la carga. Igualmente, estos ficheros se pueden cachear lo que acelera aún más el tiempo de respuesta.
Eliminar plugins innecesarios
Debido a que existen gran cantidad de blogs en Wordpress, existen recursos para detectar los plugins que tienes instalados en tu web, por ejemplo:http://wppluginchecker.earthpeople.se/
Eliminar las cadenas de consulta de recursos estáticos
No se puede cachear un enlace con un "?" en su URL, incluso si se ha implementado un Cache-Control: en la cabecera . El signo de interrogación actúa igual que Ctrl + F5 (limpiar caché). Se recomienda utilizar cadenas de consulta para sólo los recursos dinámicos.
En Wordpress puedes conseguir mejorar el rendimiento de tú web y mejorar el SEO insertando estas líneas de código en el fichero functions.php del Theme que hayas elegido.
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );Especificar el estándar de codificación de caracteres
Especificar el estándar de codificación en las cabeceras para acelerar el renderizado del contenido en el navegador. Esto se hace mediante la especificación de un simple trozo de código en su cabecera.
<meta charset="UTF-8"/>
Compresión de código o minificar el mismo para reducir el número de líneas
Con esta medida se pretende conseguir la minimización de código que tienen que procesar los diferentes bots. De esto modo, una medida recomendada es reducir el número de líneas de código, minimizarl el código HTML, JS y CSS en cualquier sitio web.
Si tu sitio web es un Wordpress puedes hacer uso de este plugin:Better WordPress Minify.
Optimiza el tiempo de carga de la base de datos y reduce el tiempo de renderizado del contenido
Como se explicó con más detalle los resultados de optimizar la base de datos para mejorar el SEO. Con esta medida se consigue que se renderice mucho más rápido la página en los navegadores, consecuentemente, los crawlers pueden obtener la información más fácilmente.
Implementar códigos de trackeo y/o scripts de medición en el footer o pié de página
El objetivo de esta medida es reducir en la medida de lo posible que los ficheros javascript puedan ser bloqueantes para las arañas de los buscadores. Con esto se consigue hacer más fácil que la web pueda ser rastreada más rápidamente.
Evitar la carga de fonts, si es posible, instalando en el servidor las fuentes
Esta medida está relacionada con la próxima mejora y consiste en evitar peticiones http a servidores externos de manera que, si se dispone de un buen servidor, estos ficheros puedan ser servidos desde la máquina donde se aloje la web.
Reducir peticiones HTTP
- Unificar ficheros CSS y JS
- Implementar imágenes sprites
Puedes ver más recomendaciones con detalle en este artículo SEO Técnico para mejorar el tráfico orgánico
Reducir el tiempo de carga del primer byte
Para conseguir esta mejora, se puede habilitar el almacenamiento en caché de la página, aunque por lo general el rendimiento está asociado a la base de datos y si el alojamiento es compartido o se hace uso de un Servidor Privado Virtual ( VPS ).
Cambiar el servidor para que soporte el estándar HTTP2 en lugar de HTTP
HTTP / 2 es una mejora del protocolo HTTP que se basa en gran medida en el propio protocolo SPDY. Este protocolo funciona sobre TCP/IP. Optimiza el rendimiento en las comunicaciones entre cliente y servidor en más de un 60%.El protocolo incorporta mejoras en la comunicación entre navegadores y servidores, reduciendo el tiempo de renderizado y por consiguiente optimizando el performance de la web.
Reducir las búsquedas de DNS
Para resolver una DNS en contacto con el navegador, se hace una petición al servidor y devuelve la dirección IP del servidor. Servir las DNS tiene un consumo de recursos, normalmente oscila entre 20-120 milisegundos por DNS para encontrar la dirección IP de un hostname dado. El navegador no puede descargar ningún fichero hasta que la búsqueda DNS se haya completado.
El listado de herramientas para analizar el Performance de una web se encuentran al final del artículo, si quieres ir diréctamente: Herramientas Rendimiento SEO
Optimización del fichero htaccess
Forzar Trailing slash
Esta mejora consiste en evitar que al final de la URL aparezca una barra. A nivel de optimización en buscadores, esto significa que los buscadores lo interpretan como una redirección 302. Para evitar esto, es recomendable implementar esta mejora en el fichero htaccess.
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_URI} /+[^\.]+$
RewriteRule ^(.+[^/])$ %{REQUEST_URI}/ [R=301,L]
</IfModule>
Prevenir Hotlinking
Hotlinking significa que alguien está usando un hipervínculo a una imagen que está archivada en otra web, en lugar de guardar una copia física de la imagen en el servidor de la web en el que se mostrará la imagen. Esto supone un consumo de ancho de banda innecesario, que perjudica al SEO.
RewriteEngine On
#Replace ?mysite\.com/ with your blog url
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?mysite\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
#Replace /images/nohotlink.jpg with your "don't hotlink" image url
RewriteRule .*\.(jpe?g|gif|bmp|png)$ /images/nohotlink.jpg [L]
Mejorar el almacenamiento en cache de los ficheros
Este es probablemente el fragmento más útil de toda esta lista. Mediante el uso de algunas simples mejoras de cacheo en el fichero .htaccess, puede aumentar drásticamente la velocidad de carga de una página web.
# 1 año <FilesMatch "\.(ico|pdf|flv)$"> Header set Cache-Control "max-age=29030400, public" </FilesMatch> # 1 semana <FilesMatch "\.(jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> # 2 días <FilesMatch "\.(xml|txt|css|js)$"> Header set Cache-Control "max-age=172800, proxy-revalidate" </FilesMatch> # 1 minuto <FilesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=60, private, proxy-revalidate" </FilesMatch>
Detener el spam en Wordpress
Una mejora para reducir que los bots de spam puedan acceder diréctamente a los ficheros de comentarios en Wordpress.
En RewriteEngine RewriteCond% post {} REQUEST_METHOD RewriteCond% {} REQUEST_URI .WP-comments-post \ * .php RewriteCond% {} HTTP_REFERER!. * YourDomainName. * [O] RewriteCond% {} ^ $ HTTP_USER_AGENT RewriteRule ^ http (*.): // {% REMOTE_ADDR} / $ [R = 301, L]
Expirar caché de fichero estáticos con htaccess
Mediante esta mejora en el fichero htaccess, se inlcuye en el Header el tiempo de expiración de un determinado archivo, de este modo este no es cargado nuevamente si es que aun no ha expirado. Se consigue con ellos que no cambien comúnmente como las imágenes, vídeos, ficheros JS y CSS a los cuales podríamos agregarle headers de expiración con lo cual solo se cargarán la primera vez que accedemos a la pagina.
<IfModule mod_rewrite.c>ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule>
Eliminar cabeceras ETags
Al eliminar la cabecera ETag, se deshabilitan las cachés de los navegadores lo que otorga la posibilidad de validar los archivos, de esta forma el navegador utiliza su Cache-Control y Expires Header para servir los ficheros. Las etiquetas de entidad (eTags) son un mecanismo para comprobar si hay una nueva versión de un archivo almacenado en caché.
<ifModule mod_headers.c> unset ETag </ifModule> FileETag none
Por otro lado, si tu sitio web es un Drupal, puedes implementar estas mejoras de configuración donde se cachean los ficheros CSS y JS y se consigue una mejor rendimiento de carga.
Optimización SEO Mobile First
Existen 3 formas de proveer una web a los navegadores adaptada para dispositivos móviles.
- Responsive Web Desing
En este caso para conseguir esta mejora, mediante mediaqueries, básicamente consiste en una implementación de código CSS3 para servir el mismo contenido a los usuarios utilizando una rejilla y un diseño flexible para adaptarse automáticamente al tamaño de la pantalla al dispositivo que se esté empleando para visualizar el contenido.
Para ello, hay que introducir esta línea en la cabecera de la página
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Una vez se ha insertado ĺa línea de código que hemos visto, se podría utilizar el siguiente CSS para instruir a los navegadores cómo mostrar el contenido de una pantalla que es de 420 píxeles de ancho o menos:
@media screen and (max-width: 420px) {
.class {}
}
Normalmente se hace la implementación para que el renderizado de la página se pueda ver corréctamente en la mayoría de los dispositivos. Es una práctica común ajustar la visualización a los estándares de medida que cumplen los diferentes smartphones y tablets que hay en el mercado.
Una vez se han implementado las mejoras de código para que el sitio web pueda ser servidor en cualquier dispositivo móvil, ya sea smartphone o Tablet, hay que validar que la implementación es correcta.
Para que esto sea posible, se facilita una herramienta que reporta los errores de codificación y usabilidad, que indirectamente afectan al SEO.
La herramienta para probar que tú web se ve corréctamente en dispositivos móviles la puedes utilizar aquíherramienta de Google para validar web en móviles.
El 16 de Marzo Google hizo un comunicado oficial en el que pone de manifiesto una nueva actualización de los algoritmos para móviles.
La funcionalidad asociada a esta forma de implementar la carga de la versión para dispositivos móviles consiste en proveer el contenido en una URL que muestra diferente HTML y CSS en función de la aplicación del usuario, es decir, del User-Agent que haga la petición HTTP a una página con un dispositivo móvil.

Dependiendo del dispositivo con el que se acceda a la web, la detección del agente de usuario se utiliza para servir en el navegador diferentes ficheros CSS y HTML, con diferente layout, para móviles, tablets, smartphones, etc; la versión de escritorio es por defecto la version que se cargaría en caso de acceder desde un ordenador de sobremesa o Desktop. El servidor, una vez se ha hecho la petición HTTP, utiliza los agentes de usuario ( User-Agents ) para hacer esto.
Puedes hacer uso de un Add-on de Chrome para comprobar esta funcionalidad en la sección inferior correspondiente a las herramientas para mejorar el SEO
Es necesario hacer mención en este punto que con un nuevo modelo de smartphone o Tablet en el mercado cuyo USer-Agent no esté estandarizado, esta implementación no funcionará.
Esto supone un incremento del coste y la necesidad de un equipo técnico que implemente las mejoras para que esté optimizado para buscadores y el contenido se pueda visualizar corréctamente en todos los dispositivos.
Otra cosa a tener en cuenta es que el renderizado del contenido se tiene que servir de manera que lo que el usuario ve en la pantalla es lo mismo que ven los bots, en caso contrario, se puede interpretar como Cloaking.
Supone proveer el contenido para móviles y para usuarios de sobremesa en URL's diferentes. Esto implica que la experiencia de usuario sea diferente igualmente.
Una práctica bastante extendida en referencia a cómo proveer los datos, se lleva a cabo mediante páginas separadas, normalmente una URL con una m. o un subdominio
La codificación que se utiliza en gran medida para dispositivos móviles es (XHTML Mobile perfil / WAP 2.0, WML / WAP 1.2, o cHTML (iMode).
Puesto que pueden ser interpretadas como diferentes direcciones URL's de páginas diferentes, se puede ejecutar varias implementaciones para asegurarse de que entiende la relación entre el escritorio y las páginas móviles, de este modo, el sitio web es tan visible para los buscadores móviles como para los buscadores de escritorio.
En gran cantidad de ocasiones, si el contenido que está sirviendo a los usuarios móviles es bastante diferente de lo que se presenta a los usuarios de escritorio, esta opción tiene mucho sentido
Al utilizar URLs separadas, hay que tener en cuenta:
- Redirigir tanto de escritorio como los usuarios móviles a la página correspondiente según el dispositivo desde donde accedan
- No redirigir a los usuarios si no tiene una página que se vea corréctamente en dispositivos móviles
- Utilizar la etiqueta rel=canonical de la URL de escritorio
- Hacer uso de los medios de comunicación alternativos rel en la versión de escritorio para especificar la versión móvil
- Asegurarse de que la web se carga en un tiempo razonable para que tenga una buena experiencia de usuario.
- Reducir las redirecciones al mínimo posible
- No cargar publicidadn intersticial, pues no es beneficioso para el posicionamiento en motores de búsqueda
Herramientas para auditorías SEO
Antes de empezar a evaluar las herramientas para implementar una Auditoría SEO Técnica, si necesitas un análisis completo de herramientas para más disciplinas del Marketing, aquí tienes un listado de herramienta muy completo
Search Console
Google Analytics
Screaming Frog
Extensiones de Chrome para hacer Auditorías SEO Técnicas
- Barra de Moz
- Web Developer Toolbar
- SEOquake
- User-Agent Switcher
Herramientas PageSpeed para identificar mejoras de Performance
- GTMetrix
- Pingdom Tools
- Webpagetest
- PageSpeed Insights
Herramienta gratuita SEO, antes llamada Webmaster Tools, con la que se puede analizar el estado de tu sitio web en referencia al tráfico orgánico en los resultados de búsqueda. En resumen, supervisa los datos en las SERPs, enlaces, indexación, keywords o palabras clave, errores de crawleo, errores de servidor, etc, para tu web o blog.
Para validar la cuenta, es necesario disponer de una cuenta de correo gmail, se facilita un Tutorial para la configuración de la cuenta de Search Console con vídeo.
Dispones de una guía detallada aquí
Herramienta de medición de datos o Analítica en referencia al tráfico de una web. Al igual que la herramienta anterior, es gratuita y permite obtener información de valor para optimizar todo lo referente al marketing o posicionamiento web en buscadores.
Ofrece información por diferentes fuentes de tráfico que llega a la web según la audiencia, la adquisición, el comportamiento del usuario y las conversiones que se llevan a cabo en el sitio web identificando el modelo de atribución correspondiente.
Se puede disponer de informes como el seguimiento de usuarios exclusivos, igualmente se pueden crear segmentos para filtrar la información, resultados de campañas de marketing online, las sesiones , tasas de rebote, duración media de las sesiones, contenidos más vistos, conversiones, etc.
Software de rastreo indispensable para llevar a cabo las auditorías SEO técnicas. Este software simula el comportamieno de una araña que crawlea la web obteniendo información valiosa como metaetiquetas, contenidos de poca calidad, errores de crawlabilidad, errores de respuesta del servidor, etc.
Permite visualizar las metaetiquetas ( URL, Title Tag, H1 y Metadescription) para cada URL que se esté analizando. Igualmente, permite analizar los tipos de enlaces presentes en el contenido, ya sean: enlaces follow, internos, nofollow o externos.
Además permite visualizar un resumen de las señales sociales de la página, al igual que muestra los valores de la Autoridad de Página( PA ) y la Autoridad de Dominio ( DA ).
Esta herramienta, aunque orientada principalmente a desarrolladores, se puede utilizar para comprobar el estado de aspectos técnicos SEO, como por ejemplo: si existen o no los atributos alt en las imágenes, los enlaces de la página, deshabilitar los CSS para comprobar si la versión que ve el usuario es la misma que los usuarios en en sus navegadores.
Igualmente, de un vistazo puedes ver si la página tiene los Headings ( H1,H2,etc) corréctamente implementados.
Herramienta para analizar la densidad de palabras clave, evalua en porcentaje el número de veces que aparece una palabra clave en una página web.
Simulador de User-Agent para comprobar como los bots de los diferentes dispositivos móviles muestran la carga de información en el navegador. Se hace necesario comprobar si los contenidos son rastreables e indexables por los motores de búsqueda después de rediseños, cambios o mejoras CSS o mejoras de código para que la web se vea correctamente en Smartphones y Tablets.
Hay algunas herramientas que utilizamos para revisar las velocidades de carga de página para nuestros clientes. Las ideas más útiles de estas herramientas se basan en qué orden se cargan los elementos en el DOM, cuando se hace una petición HTTP a una página. El objetivo es facilitar el procesamiento de la información a los buscadores, de manera que consuman menos recursos a la hora de rastrear el sitio web.
Proporciona el análisis del tiempo de carga del primer byte, gráficos con visualización en cascada de la carga de ficheros de manera secuencial en el DOM. renderizado de datos, consumo de ancho de banda, tamaño de la web, etc.
Examina todas las partes de una página Web, tamaño de archivos, tiempo de renderizado de archivos HTML, JS, CSS, imágenes, etc. Ordena y filtra los resultados para identificar los cuellos de botella de rendimiento.
Ejecuta un test de velocidad de un sitio web de forma gratuita desde varios países en todo el mundo, con el uso de navegadores reales (Internet Explorer y Chrome). Puede ejecutar pruebas sencillas o realizar pruebas complejas incluyendo las transacciones de varios pasos, capturas de vídeo secuenciales de la carga de ficheros y mucho más.
Sus resultados proporcionarán información valiosa con un diagnóstico detallado incluyendo imágenes, vídeos con la simulación de carga en segundos o minutos, controles de optimización del tiempo de carga de la web y sugerencias de mejora.
PageSpeed Insights mide como de optimizadas están las páginas para dispositivos móviles y para ordenadores. Simula el tiempo de carga de una URL, tanto para el User Agent para móviles, como para Desktop.
La puntuación de PageSpeed va de 0 a 100 puntos. Cuanto mayor sea la puntuación, significará que el sitio web analizado está más optimizado según las guidelines o señales de calidad que otorga. Por ejemplo, una puntuación de entre 80 y 85 significaría que el performance o WPO de la página es bueno.
Como encontrar palabras clave para mejorar el SEO - Keyword Research
Investigación de palabras clave
- Planificador de palabras clave
- Keyword Shitter Una herramienta que seguro te sorprenderá por la cantidad palabras clave relacionados que puedes obtener en pocos segundos. Es sin duda, una herramienta SEO muy recomendable y te permitirá exportar a txt el listado obtenido.
- Keyword Tool IO
- SBO - Search Box Optimization
- Soovle
- Keyword finder En esta página podemos obtener, en tiempo real, palabras clave long-tail en diferentes buscadores de algunas de las páginas más conocidas del mundo, como youtube.com, wikipedia.org o amazon.com. Aunque no está muy optimizado para la lengua castellana o trabaja con portales que no tienen presencia en los países hispanoparlantes (como buy.com o netflix.com), resulta muy curioso contrastar las funciones de autocompletado de estos motores para ver tendencias.
- Semrush
- Búsquedas relacionadas
- Ahrefs
- Moz
- Scrapebox
- Bing
El primer paso, que debemos realizar en una estrategia de SEO, es elegir nuestro nicho de mercado. Esto lo haremos seleccionando un listado de palabras clave en la que vamos a trabajar en los siguientes meses. La mejor herramientas para hacer analizar palabras clave es , es muy sencilla e intuitiva de utilizar, y debemos introducir una listado de unas keyword para que a partir de esta lista nos genere un listado de más de 100 keywords.
El cambio de la herramienta por excelencia, no ha dejado indiferente a los SEO de todo el mundo, pero lo cierto es que si la miramos a fondo podremos encontrar algunas mejoras interesantes. Esta herramienta SEO nos permite realizar búsquedas locales por ciudades, y de este modo conocer de forma exacta y concreta, el número de búsqueda mensuales de esa palabra clave. Otro aspecto que incorpora es ver la tendencia de esa palabra clave, característica similar a la herramienta de tendencias de búsqueda natural y que puede sernos de utilidad.
Podrás obtener las palabras correlativas o relacionadas con un término que introduzcamos por defecto. Nos devolverá las 10 palabras clave más importantes y luego las 10 más importantes por cada letra del alfabeto. Una herramienta de verdad muy interesante para que sepan lo que los usuarios van a buscar en cualquier buscador.
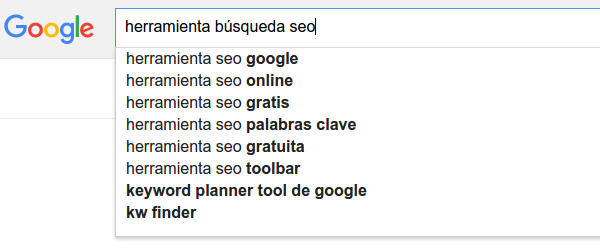
En el propio buscador es una manera muy efectiva, sencilla y práctica de obtener las palabras clave relacionadas más importantes para cualquier keyword.

Herramienta con sugerencias de búsqueda de los diferentes buscadores en Internet, Fácil de usar, solo introduciendo palabras clave muestra las sugerencias sobre cómo buscan los usuarios en los principales motores de búsqueda que puedes encontrar en Internet.
Esta herramienta SEO, es sin lugar a dudas, la mejor para realizar un análisis de las palabras clave de nuestra competencia y obtener buenas ideas para confeccionar nuestra lista de palabras clave. Es una herramienta SEO muy completa donde podremos encontrar de forma sencilla una gran lista de nuestros competidores, ver el tráfico web, anuncios de pagos, etc.
Estas búsquedas son los resultados que se muestra en la parte inferior de los resultados y contempla palabras clave relacionadas con otras búsquedas haciendo uso de sinónimos o palabras de significado semántico relacionado.

Esta herramienta de búsqueda de keywords, proporciona sugerencias de palabras clave, igualmente muestra el volumen de búsquedas para todos los tipos de concordancia, exacta y amplia.
A la hora de implementar la investigación de palabras clave para SEO, Ahrefs es una herramienta de pago, pero inicialmente te puedes inscribir para una prueba gratuita y luego cancelar esta si no estás satisfecho con la información y métricas que ofrece.
Moz lanzço recientemente una herramienta para encontrar palabras clave como un nuevo servicio de cara a los usuarios que se dedican a SEO. Se puede elegir para hacer filtrados de búsqueda, lo que permite excluir el término de consulta específica para obtener más ideas ( concordancia amplia), o incluso elegir sólo frases referentes a preguntas que contienen la palabra clave.
La información de palabras clave incluyen ideas de términos de búsqueda relacionados, a la vez muestra volumen de búsqueda estimado y una puntuación de dificultad de competencia para las palabras clave.
Es muy conocidad como una herramienta SEO grey/black hat, pero se puede utilizar para encontrar palabras clave. Con las funcionalidades que incorpora, un pequeño número de palabras ofrece miles de posibilidades de combinación con otras palabras o términos cuyo significado tenga una relación semántica apmplia.
Scrapebox funciona bajo sistema operativo Windows, pero la mejor ventaja es que no se necesita una suscripción mensual o anual. Una vez compres la misma ya te sirve para siempre.
Aunque no es la opción obvia si se está llevando a cabo la investigación para las campañas de Marketing de motores de búsqueda, herramienta de palabras clave de Bing todavía puede proporcionar ideas útiles sobre keywords relacionadas.
Es necesario tener un sitio web verificado en la herramientas de webmasters de Bing con el fin de utilizar la herramienta, aunque su uso es gratuito. Los términos mostrados de palabras clave no son tan amplios como las que se podría obtener de otras herramientas.
APP Indexing | ASO
Inicialmente vamos a ver cómo definir una estrategia ASO (App store optimization) y antes empezar tu estrategia de posicionamiento ASO se tendrá que tener en cuenta un plan completo con los factores primarios y secundarios que afectarán a la optimización en buscadores para tu App.Para resumir ASO es Marketing para apps.
Existen 2 marketplaces mayoritarios para los que tendrás que optimizar tu app dependiendo de la tienda en la que se encuentre tu aplicación: Google Play (Android) o App Store (Apple).
Según los últimos datos de Junio, existen más de 2,2 millones de apps en Android y más de 2 millones de apps disponible en el App Store de Apple, aquí tienes la fuente de datos de statista.
Para hacer SEO, necesitas keywords en Google Play, al igual que para posicionar cualquier web o contenido en Internet, para ello puedes echar un ojo a la documentación y recomendación oficial de Android Guía para posicionar tú aplicación o juego en Google Play. Esta información favorece el SEO de las apss de Android.
Optimización ASO en Google Play - Android
- Optimización ASO On-Page:
- Título de la app
- Descripción de la App
- Keywords o palabras clave
- Icono de la App
- Tipo de app
- Screenshot o captura de pantalla
- Categoría de la app
- Demostración de App en Youtube
- Normativa de Google +
- Precio de la app
- Optimización SEO Off-page APP en Google Play - Android
- La valoración de la aplicación
- Reseñas de la aplicación
- Total de descargas de la aplicación
- Construcción de Enlaces
- Optimización On-page app store Apple
- Título de la aplicación
- Descripción de la aplicación
- Logotipo de la aplicación
- Snapshot o Captura de pantalla de la aplicación
- Temática o categoría donde se crea la aplicación
- Palabras clave o términos por los que los usuarios encontrarían la app
- Optimización Off-page app store Apple
- Comentarios en la app
- Calificaciones en la aplicación
Esto es la base de cualquier optimización en buscadores, independientemente del soporte y del objetivo, el título será determinante. Igual que haces con el título de una web, asegúrate de que es descriptivo y explica claramente para qué sirve tu aplicación. En Android las aplicaciones son utilizadas por muchas marcas y tamaños de pantalla diferentes, por lo tanto, es difícil saber cuántos caracteres son óptimos para el título de tu App. La mejor estrategia para el posicionamiento ASO es mantener el título de aplicación lo más corto posible, para que los buscadores puedan leerlo completo. No hay nada peor para la experiencia del usuario que un título demasiado largo. Otra cosa que también “penaliza” el uso “repetitivo o irrelevante” de keywords en el título y en la descripción de la aplicación.
Muy similar también a la “meta descripción” de un blog o una web, existe la description para una app. Claridad y eficacia para explicar qué es tu aplicación, qué hace, y cuáles son sus beneficios. Ten en cuenta que no existe una web o un sitio más amplio para promocionar tu App, el contenido de la descripción será el primer contacto con el usuario una vez que te encuentre en Google Play. Contrata a un redactor freelance si es necesario, el límite de caracteres en estas descripciones es de 4000. Hay que usarlo de forma inteligente y con las keywords necesarias.
Son las palabras que harán que aparezcas en los resultados. Es la clave de todo el proceso del posicionamiento ASO. Si logras encontrar las keywords adecuadas, lograrás que visiten la landing o la descripción de tu App, que descarguen la aplicación y, finalmente, que consigas ingresos.
Debe explicar de forma clara y, sobre todo, creativa tu aplicación. Debe ser atractivo y original, sin que se parezca a ningún otro icono de alguna App.
En el caso de Google Play sólo hay dos opciones: Aplicaciones y Juegos. Fácil
La mayoría de las decisiones que se toman en una tienda son gracias a las sensaciones visuales. Y cuando hablamos de aplicaciones móviles la primera impresión es crucial. Utiliza esta ventaja y muestra capturas de pantalla llamativas de tu aplicación desde dentro.
Define correctamente tu producto para una categoría específica. También puede pasar que pertenezca a varias categorías, trata de elegir la más adecuada.
Se trata de una función relativamente nueva en la tienda Google Play. Te permite subir un video en YouTube sobre el funcionamiento de tu aplicación. Suelen durar alrededor de un minuto y puede ser relavante para el ASO de tu App, ya que se incluye en el mismo sitio donde se muestran las capturas de pantalla. Úsalo para destacar las mejores partes de la aplicación.
Todas las aplicaciones de la tienda Google Play estarán de alguna forma relacionadas con la red social del buscador. Y, por lo tanto, necesitas tenerla en cuenta sí o sí. Igual que ocurre con los contenidos de un blog, cada vez más presentes en Google Plus para incrementar el SEO, con las aplicaciones para Android pasa lo mismo. Además de poder hacer “+1” en cada una de las Apps de la tienda, este es el mensaje que le aparece al usuario antes de realizar su comentario sobre una aplicación móvil
Determinar el valor de su aplicación para los usuarios es complicado. Con tantas aplicaciones gratuitas disponibles, pidiendo a los usuarios a pagar por la suya parece casi una locura. Sin embargo, con el fin de ser presentado en la sección "Aplicaciones a la venta", debe nombrar primero a su precio. Asegúrese de poner un precio a su producto que tenga sentido, y lanzar ofertas y ventas especiales durante los días festivos.
Este es un factor a tener en cuenta para la optimización de la app. No sólo desde una perspectiva ASO, sino también desde una perspectiva de la conversión. Las calificaciones también son un evidencia directo del interés por la aplicación - una gran aplicación obtendrá grandes clasificaciones.
Ten en cuenta, la posibilidad de estar en primera página está relacionado con los comentarios, calificaciones, descargas y ventajas.
De la misma forma que las calificaciones y comentarios, sin duda una reseña positiva generará más conversiones. La revisión más favorables en las aplicaciones, por norma general,reciben más descargas.
Esto sin duda afecta a la popularidad de la aplicación e indirectamente afecta al posicionamiento. Mientras más personas descarguen una app, más gente la buscará y por tanto los motores de búsqueda percibirán que hay un interés por la misma. Esto repercutirá beneficiosamente en el sentido que aparecerá más arriba en el buscador.
Debido a que este es un producto de Google Play Store tiene acceso a los índices de búsqueda. Esto significa enlaces de sitios web populares y autorizadas sin duda ayudará en el posicionamiento de los market places.
Optimización ASO en App store Apple - IOS
Una vez más, esta es la pieza más importante de ASO. Apple recomienda menos de 25 caracteres para el título de su aplicación. Asegúrese de que el nombre de la aplicación describe claramente la aplicación y lo que hace, pero que sea breve. He visto muchos títulos de aplicaciones que son demasiado largas y truncadas. Como sabemos, esto mata la experiencia del usuario.
Esta es probablemente la segunda parte más importante de ASO. Aquí es donde usted vende su aplicación en todas sus grandes características! Una vez más, que sea breve y conciso. Las personas que usan teléfonos celulares no están viendo en sus monitores de escritorio, por lo que el tiempo es la esencia. Hacer cada palabra en su descripción de la cuenta.
Esta es una gran manera se puede expresar de manera creativa lo que hace su aplicación. Considere contratar a un profesional para crear un logotipo de aplicación impresionante. Conseguir la inspiración de las grandes marcas como Facebook, LinkedIn, o Amazon. Esta parte no debe pasarse por alto.
La gente como para ir de escaparates. Asegúrate de que tienes imágenes claras y detalladas de su aplicación y resaltar todas las mejores partes de su aplicación con múltiples capturas de pantalla.
Asegúrese de que categorizar su aplicación apropiada. Una gran cantidad de buscadores saltar directamente en categorías específicas si están buscando algo. Apple también permite definir una categoría secundaria en el caso de que su aplicación se ajusta en dos categorías, pero siempre tratar la aplicación primaria como su categoría más importante.
Calidad debería cantidad de triunfo aquí. Manténgase alejado de las técnicas cuestionables como el uso de la marca de un competidor. Apple también recomienda el uso de palabras clave únicas sobre las muy genéricos. Hacer un uso estratégico de su selección de palabras clave.
Esta es una parte muy importante de ASO en términos de conversión. Los buscadores siempre van a descargar aplicaciones que tienen críticas positivas. A veces opiniones revelan una gran cantidad de información acerca de la aplicación que puede convertir un buscador potencial. Asegúrese de que su aplicación tiene una cantidad suficiente de revisiones detalladas y auténticas.
Este es otro gran factor de conversión. La gente casi siempre se descarga una aplicación que tiene un alto porcentaje de calificaciones positivas. Asegúrese de que usted desarrolla una gran aplicación, por lo que los usuarios pueden dejar un gran calificación.
AMP & SEO
Validar AMP Páginas
AMP HTML es un subconjunto de HTML de las páginas de contenido de edición tales como artículos de noticias de una manera que garantiza ciertas características de rendimiento de línea de base.
Al ser un subconjunto de HTML, se pone algunas restricciones en el conjunto completo de etiquetas y funcionalidades disponibles a través de HTML, pero que no requiere el desarrollo de nuevos motores de renderizado: los agentes de usuario existentes pueden hacer AMP HTML al igual que todos los otros códigos HTML.
Además, los documentos HTML AMP pueden ser subidos a un servidor web que se sirve al igual que cualquier otro documento HTML; ninguna configuración especial para el servidor es necesario. Sin embargo, también se han diseñado para ser servido, opcionalmente a través de AMP especializada que sirve sistemas que los documentos de AMP proxy. Estos documentos que sirvan de su propio origen y se les permite aplicar transformaciones al documento que proporcionan beneficios adicionales de rendimiento. Una lista incompleta de las optimizaciones de un sistema de este tipo podría servir hacer es:
- Reemplazar las referencias de imágenes con imágenes de tamaño de la ventana gráfica del espectador.
- las imágenes en línea que son visibles por encima del pliegue.
- variables de CSS en línea.
- Precargar componentes extendidos.
- Reducir HTML y CSS.
AMP HTML utiliza un conjunto de elementos personalizados contribuido, pero centralmente gestionados y alojados para implementar funcionalidades avanzadas tales como galerías de imágenes que se pueden encontrar en un documento HTML AMP. Mientras que sí permite el estilo del documento usando CSS personalizado, que no permite JavaScript autor por escrito que no se brinda a través de los elementos personalizados para alcanzar sus objetivos de rendimiento.
Al utilizar el formato AMP, los productores de contenidos están haciendo que el contenido de los archivos disponibles AMP se rastree (sujeto a restricciones de robots.txt), almacena en caché, y está representada por terceros.
Actuación
Rendimiento predecible es un objetivo clave para el diseño de AMP HTML. Principalmente nuestro objetivo de reducir el tiempo hasta que el contenido de una página puede ser consumido / utilizado por el usuario. En términos concretos, esto significa que:
- Peticiones HTTP necesario prestar y diseño totalmente el documento debe reducirse al mínimo.
- Los recursos tales como imágenes o anuncios sólo deben descargarse si son propensos a ser visto por el usuario.
- Los navegadores deberían ser capaces de calcular el espacio necesario por cada recurso en la página sin ir a buscar ese recurso.
El formato HTML AMP
Requisitos de documentos HTML AMP
¿Qué ocurre si mi página no es válida?
El validador AMP no es sólo una conveniencia para usted durante el desarrollo. También es utilizado por las plataformas que integran sus páginas AMP en sus contenidos y resultados de búsqueda. Más aún, por lo general no solicitan las páginas directamente desde su servidor, pero hacen uso de la caché de AMP, un servicio gratuito que almacena en caché las páginas y los pone a disposición de todo el mundo, para que se carguen más rápido.
Si el servicio de validación AMP detecta que hay algo mal con su página, no va a ser descubierta y distribuido por sitios web de terceros y no aparecerá en la AMP Cache. Así que no sólo le perder los beneficios de velocidad de la caché, lo más probable es que su página no se ve en muchos lugares! Eso sería una vergüenza, así que vamos a asegurarnos de que no suceda.
¿Cómo puedo solucionar los errores de validación?
La mayoría de los errores de validación son fáciles de abordar y solucionar. Considere este error:
La primera línea del error hace todo lo posible para calcular dónde ocurrió el error. Al hacer clic en él debe localizar el área general.
La segunda línea, la parte en rojo es el nombre real del error. En este caso, MANDATORY_ATTR_MISSING señales que hemos usado una etiqueta y se olvidó un atributo importante.
El validador oficial para Search Console de AMP: Nuevo Validador AMP Search Console
Otra herramienta que puedes utilizar: Validador AMP.
La tercera línea apunta a la pieza de la AMP HTML Spec que habla sobre la limitación o la característica en cuestión.
Con cuidado, vuelva a leer la especificación, nos damos cuenta de que no sólo nos estamos perdiendo un atributo importante, que también se utiliza un etiqueta para nuestro propio código JavaScript, que no está permitido en el primer lugar
Para entender mejor la lista completa de los posibles errores, consulte la Guía de errores de validación AMP . Cada especificación de AMP también proporciona una tabla de errores de validación que enumera los errores específicos de dicho componente. Si todavía está atascado después de una cuidadosa evaluación, háganoslo saber y vamos a tratar de ayudar.
Ir a checklist Auditoría SEOSocial Media
Una auditoría debería cubrir los siguientes aspectos importantes:
El estado de los perfiles en redes sociales
- Examinar y documentar todos sus perfiles en redes sociales, oficiales y no oficiales
- Comprobar todos los detalles sobre estos perfiles, descripción, keywords y la coherencia en las imágenes y el mensaje
- Dar seguimiento a tus metas y comparar el desempeño actual con el desempeño uno y hace dos años
Investigar la competencia que lo hace bien
- Encontrar 3 a 7 personas o empresas influyentes de tu mismo nicho y examinar cómo gestionan su marca en las redes sociales
- Observar las imágenes y la imagen de marca en cada uno de sus perfiles
- Chequea las métricas claves que ellos tienen como por ejemplo: seguidores y compromiso (engagement), etc.
Crea un plan de acción para evaluar los perfiles y metas
Este plan será trazado cómo consecuencia de analizar tus "perfiles sociales " y el "objetivo global de tu estrategia", al plasmar en una planilla todos los datos podrás apreciar que debes tener en cuenta o cambiar.
Paso 1. Crear una planilla de auditoría
La creación de una planilla de cálculo te permite tener una base para iniciar tu auditoría de medios sociales. Es muy importante hacer un seguimiento de esta información le permite saber quién es propietario de la contraseña y que se encarga de publicar y participar con seguidores en ese perfil social.
La planilla hoja de cálculo debería tener las siguientes columnas:
- Sitio / Red Social
- URL
- Nombre
- Estrategia Global
- Número de seguidores
- Numero de seguidos
- Frecuencia de publicación
- Engagement (%)
Paso 2. Hacer una búsqueda de tu presencia social
Ir a cualquier buscador y escribe el nombre de tu empresa para ver que las redes sociales los perfiles aparezcan. Esto le permitirá ver si hay falsos perfiles que utilizan tu nombre de la empresa, y averiguar si los perfiles sociales correctos están apareciendo en los resultados de búsqueda.
Paso 3. Evaluar tus perfiles en redes sociales
Esta es una parte importante de su auditoría de los medios de comunicación social. Al igual que un plan de marketing en medios sociales, es necesario evaluar siempre sus perfiles en redes sociales. Durante el proceso de evaluación, crear una declaración de misión para cada perfil.
Asegúrese de que cada perfil se alinea con sus objetivos de negocio. Estos objetivos te ayudarán a decidir si estar presente en esa red social contribuye a su estrategia global, y si vale la pena mantener este perfil activo para tu negocio. Asegúrese de que sus perfiles de medios sociales son de la marca
Paso 4. Examinar marcas y personas influyentes
Busque las cuentas sociales para estas personas influyentes. Puede que le resulte útil para ver todos los diferentes lugares que tienen una presencia, o podría ser más beneficioso para centrarse sólo en las redes sociales que planea utilizar. Puedes hacer una nueva hoja de cálculo para realizar un seguimiento de este o agregar a su hoja de cálculo de auditoría existente.
En general, se necesita conocer lo siguiente:
- Branding
- Popularidad
- Frecuencia
- Compromiso
- Aumento de la Cantidad de seguidores.
- Aumento de participación
- Tráfico de referencia social
- Aumentar alcance de tu fanpage
- Generar más dialogo y participación
- Mayor influencia en medios sociales
- Aumentar cantidad de prospectos
- Otros (que necesite tu maca)
- Proporcionar URL friendly
- Especificar URL canónicas
- Diseño para múltiples dispositivos IOS, Android, etc
- Desarrollo evolutivo de la App
- Hacer uso de las últimas actualizaciones de mejora
- Hacer un test con Search Console para validar su correcta implementación
- Validar los datos estructurados con el estándar Schema.org
- Implementar en el markup las metaetiquetas Twitter Card & Open Graph
- Asegurarse que funciona corréctamente en múltiples navegadores
- Optimizar el tiempo de carga
- Fiable
- Rápida
- Que genere interés y sea participativa
¿De qué manera su aspecto general promover la marca? ¿Pueden los visitantes conseguir un sentido exacto de su personalidad o la cultura? ¿Cómo han optado por utilizar las imágenes de cabecera y el avatar?
¿Cuántos seguidores tiene?
¿Con qué frecuencia se publican? ¿Qué hacen los fines de semana?
¿Cuál es el número de personas que hablan de la marca en comparación con el número de aficionados?
Tipos de mensajes: ¿Qué temas no se discuten con frecuencia? ¿Qué tipos de mensajes tienen? ¿Utilizan: fotos, preguntas, vídeos, texto? ¿Cuál es el compromiso como para cada uno de estos tipos de correos?
Paso 5. Determinar lo objetivos y metas que desea alcanzar
Cuando usted toma un examen tan cerca de sus perfiles, usted va a tener un montón de datos sobre cómo todo está funcionando y donde se puede obtener un mejor resultado. Aquí algunos objetivos medibles que se pueden establecer para tus cuentas de redes sociales, por ejemplo:
Paso 6. Crear un plan de acción
Una vez que hayas terminado tu auditoría medios de comunicación social, es el momento de utilizar la información recolectada y crear un plan de acción para aumentar el awareness en todas tus redes sociales que complementarán la estrategia de tu social media plan.
Si deseas bajar el modelo que hice para esta auditoría, puedes descargarla gratis y utilizar mi ejemplo hoja de cálculo de auditoría en social media, el único favor a cambio de que compartas en todas tus redes sociales este post.
Auditoría Social Media - Plantilla
Herramientas Social Media Monitorización de datos
Ir a checklist Auditoría SEOProgressive Web Apps - PWA's
A continuación se enumeran las especificaciones técnicas mínimas en referencia a la optimización para el posicionamiente de Apps progresivas en buscadores basándonos en la documentación oficial para crear Apps progresivas que se puedan indexar por los buscadores:
¿Por qué Apps Webs Progresivas - PWA's - Progressive Web Apps?
El objetivo final es mejorar la experiencia de usuario,por lo que tiene que ser fácil para deleitar a estos, con el objetivo de aumentar las conversiones. Por ello las aplicaciones tienen que ser fiables, rápidas y tienen que generar engagement o interactuación:
Carga rápida en cualquier dispositivo móvil para mostrar al instante el contenido independientemente de las condiciones de conexión.
Cada día el usuario tiene menos paciencia y vivimos en una sociedad donde todo tiene que ser para ya, por ello cualquier aplicación que se precie debe responder rápidamente a las interacciones del usuario con animaciones.
La aplicación tiene que generar una experiencia de atención para el usuario. El nivel de calidad de las aplicaciones webs progresivas tiene que conseguir ganar un lugar en la pantalla de los usuarios domésticos.
¿Qué es una auditoría SEO?
En resumen, una auditoría SEO es el proceso de identificar los problemas que podrían impedir el posicionamiento de una web en Google y otros buscadores. Principalmente, hay que detectar los problemas de rastreo e indexación.
